
Impacts of the right selection of mobile app development technology are great in the app success, and only SysBunny like a team of mobile app development experts can help you to provide righteous guidance in this regard.
Introduction:
When we are discussing the mobile app development technologies, we are talking about programming languages, programming tools, programming libraries, programming frameworks,seek the help of a mobile app development company and many more.
However, before fixing app development technology, you must fix the app type, and it is only possible when you know the mobile OS platforms that your targeted audience uses. Let’s know the app type,.
App Types
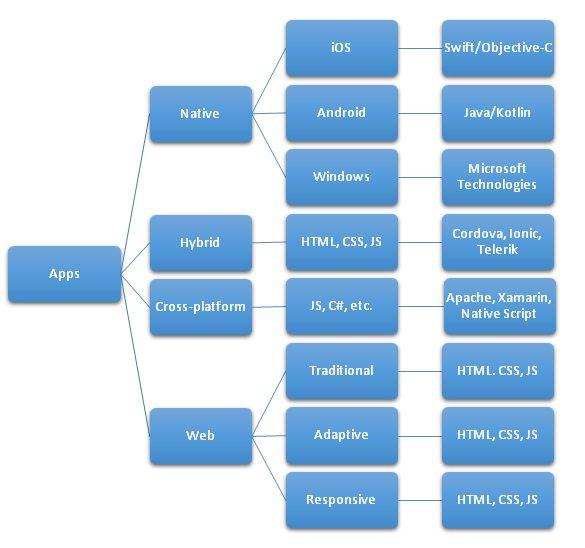
Three different types of apps are prevailing in the market.
- Native Apps
- Web Apps
- Cross-platform Apps

Native Apps Development Technologies
Native app development requires mobile OS platform specific technologies and tools. The following table gives clues regarding native app technology stack.
| iOS Platform | Android Platform | Windows Phone | |
| IDE | X-code | Android Studio | Visual Studio |
| Frameworks & Components | Cocoa Touch, Unity 3D, Cocos2d, OpenGL ES, React Native | Android SDK, Google Cast SDK, Titanium, Android ANT SDK, Play Games SDK, etc. | Dot NET, Cocos2D-X. OpenFrameworks, OpenCV |
| Programming Languages | Objective-C, Swift, C++, C#, JS, Embedded C (IoT), etc. | Java, Kotlin, C++, Embedded C (IoT), etc. | C#, C++, VB, JavaScript |
| Development Tools & Solutions | ASIHTTPRequest, ShareKit, Urban Airship, Universal Analytics, Twilio, & other APIs | Android Pay API, Remote Display API,
Game Manager API, etc. |
Payment APIs, Game APIs, etc. |
| ORM | RestKit, Core Data, SQLite.NET, fmdb, Realm | OpenGL, SGL, SSL, SQLite, WebKit, etc. | SQLite, WinJS, jQuery, SignalR |
Advantages of Native Mobile App Development
Native apps render UI based on its operating system capabilities. Therefore, native UI has full access to native device hardware so that apps can access memory, USB ports, Camera, and Accelerometer like components.
Similarly, it also gives access to operating system features & functionality. Thus, native apps are inherently fast and seamlessly running across the native devices. Performance and user experiences are superior to native apps. Therefore, apps with intensive graphics and animations are performing best on native devices such as gaming and entertainment apps.
Developers are working on the core code with access to all native features and functionality, so customization is easy and possible to do intensivelyin the case of native application programming.
Disadvantages of Native Mobile App Development
Native apps are even not working on native cross-platform devices, so you cannot run the iOS app on Android devicespowered by Android OS and vice verso. Similarly, you cannot share the code between different versions if compatibility is not provided in the code.
Coding on native platforms is time and resources consuming, so it is a bit costly affairs for app development team and client as well. Same the way, testing demands native devices and a range of mobile OS versions to overcome fragmentation issues, and Android is a bad-famous platform for it.
Cross-Platform Apps Development Technologies
It is a mixture of native app and mobile web app concepts and provides native-like user experiences using JavaScript and other cross-platform frameworks and their respective technologies. For instance, Apache uses JS, Xamarin uses C#, and other frameworks rely on JS, jQuery, and other scripting languages apart from C-class languages.
Advantages of Cross-Platform Mobile App Development
As its name suggests, the app functions well on all native devices irrespective of their OS. Thus, it eliminates the needs of separate app development for iOS, Android, and Windows Mobile platforms. It proves extremely cost efficient as well as a fast turnaround for commercial point of view.
Besides cross-platform capabilities, it has almost (80%) access to the native hardware and OS features. Moreover, unlike UI rendering takes place on an operating system, not on browsers, so it providesnative-like user experiences.
Disadvantages of Cross-Platform Mobile App Development
You have to bundle separate code for each platform compatibility on key-points and during wrapping to access the native hardware and software components. Of course, compared to the web app, cross-platforms are fast, but still, speed deteriorates on some occasions.
Plugins are essential for access to native features & components. With each major updates of OS, new code writing becomes a requirement. UI customization depends on the framework capability and supports.
Hybrid Apps Development Technologies
As its name suggests, it falls in between the pure native to the pure web app. It is cross-platform in at compatibility point of view. Just like a web app, hybrid app development relies on the web technologies like HTML, CSS, and JavaScript for programming as major technology stack.
Today Cordova, Telerik, and Ionic frameworks are mostly used for hybrid mobile app development.
Advantages of Hybrid Mobile App Development
Of course, hybrid apps solely rely on browser capability, but modern browsers are now more powerful than their ancestors and give more than 75% access to native features and components.
Moreover, modern JS frameworks have powerful libraries like Angular JS, React, Paper JS, etc. to access native features and databases at greater extents.
Disadvantages of Hybrid Mobile App Development
It requires some native code to access the device and OS features and that change from one platform to another. It requires some more work from the developers’ side and proves costly too. Frameworks are responsible for access to native features, so theselection of framework and expertise determines the success.
Also Read:- What Are the New Ways People Can Use Technology to Change the World?
Web Apps Development Technologies
Web apps can be categorized into traditional (Websites/web applications), adaptive, and responsive. Today thanks to improvements in web development technologies and tools, responsive web design is a trend and used in most of pure web app development besides adaptive methods.
Advantages of Mobile Web App Development
The web app development is based on pure HTML, CSS, and JavaScript like popular and highly used web development technologies, so development is fast and cheaper than a hybrid app because web apps don’t need any native code and wrappers or frameworks to access native features directly.
Today, web app development technologies have got tremendous advancements, and with PWD (Progressive Web App Development) techniques and tools, we are capable of converting websites into completely localized/offline web app running with faint connectivity and deliver highly personalized experiences.
Disadvantages of Mobile Web App Development
Native-like user experiences is a nightmare here. Moreover, access to themarketplace like facilities renders them invisible on the web unless extensive marketing supports it.
Conclusion:
After looking the things at a glance, anyone can guess that deciding the app development technology is not the job of a client, but only experts can decide based on various tech & non-tech factors. A mobile application development team used to survey the business requirements through thorough research and analysis to make right decisions for an app development strategies and methodology.
Don’t you like to do things scientifically and logically? SysBunny has an impeccable team of app developers and app consultants to guide you righteously. Let’s talk about your project.
Author Bio:
Roma Kapadia is an SEO & Research Analyst at SysBunny, a mobile app development company based in USA. She has a very detailed knowledge about the mobile app industry. She has a knack to understand client needs and always keep exploring new things in the emerging IT field. You can follow her on Facebook
Related Blog:- How Much Does it Cost to Development an App for Business?
